Most consumers know Firefox as a web browser – but that’s changing. We’ve been busy building a suite of new products and services that empower users and demonstrate that we’re the tech company that’s on their side.
01
About
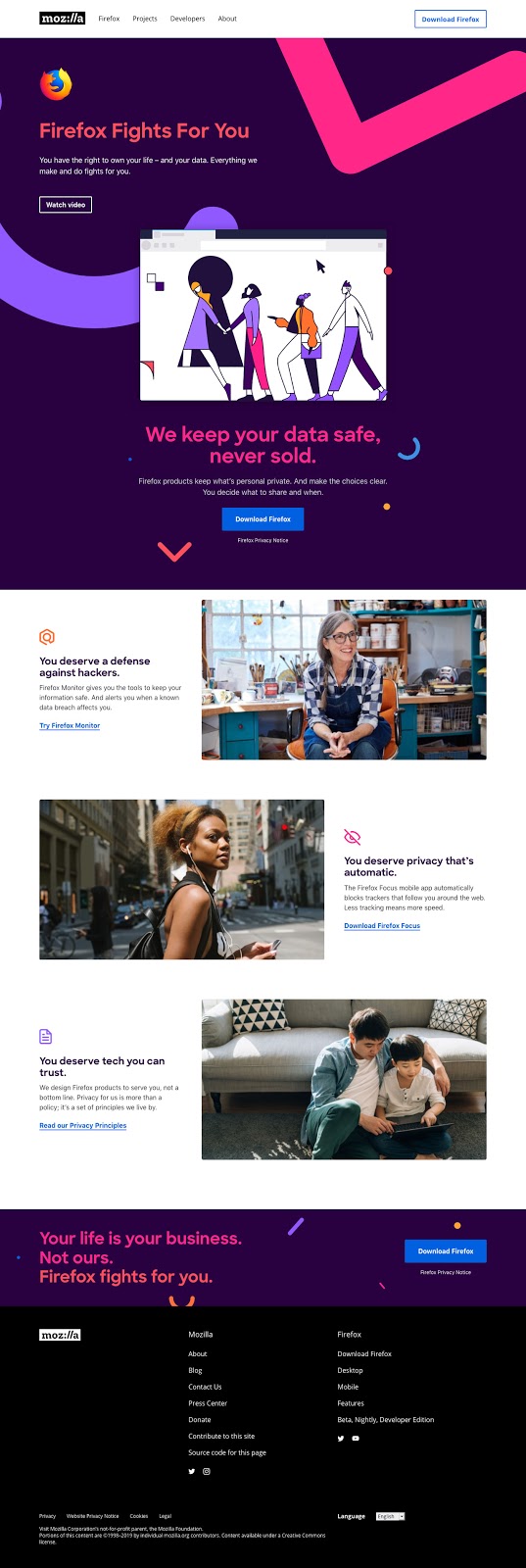
Firefox fights
for you
From
Browser to
Parent Brand
Our Brand Platform
Brand Positioning
To even have a seat at the table, our products have to perform as well as everything else out there, and meet users’ felt needs. But it’s our dual purpose – improving online life for people and improving the internet – that truly sets us apart.
Brand Purpose
We help people believe that Firefox is the tech brand that has their best interests at heart, so that they are safer and more empowered online.
Brand Promise
Firefox fights for you.
Consumer Takeaway
Firefox is on your side.
Our Audience
We speak to the Conscious Chooser, which we define as people who make an effort to purchase brands and support the organizations that align with their personal values and beliefs.
Within that group, we prioritize two user segments which we believe are more likely to be engaged by our brand.
Adventurous Amplifiers
This segment wants to discover all that the internet has to offer but has little interest in browsers as the tool to get there. They seek emotional brand experiences which help them look good, and which they can share with friends and family.
Caring Confidentials
This segment is predisposed towards caring about security as part of their overall sense of worry. They choose Firefox for its best-in-class data and security protection, and because it feels like they are supporting the good guys.
02
Personality
It’s what makes Firefox tick
Our brand personality helps us cultivate a shared vision for our brand, so we can achieve consistency in everything we put into the world. These four words, when taken together, describe how we come across in our tone, design and spirit. You’ll see these words repeated several times throughout the guidelines, as we define them for design, tone of voice, and specific communication channels.
Opinion-
ated
Our products prove that we are driven by strong convictions. Now we’re giving voice to our point of view. While others can only speak to settings, we ground everything in our ethos.
Open
Open-minded. Open-hearted. Open source. An open book. We make transparency and a global perspective integral to our brand, speaking many languages and striving to reflect all vantage points.
Radical
It’s a radical act to be optimistic about the future of the internet. It’s a radical act to serve users before ourselves.We disrupt the status quo because it’s the right thing to do.
Kind
We want what’s best for the internet, and for the world. So we lead by example. Build better products. Start conversations. Partner, collaborate, educate and inform. Our empathy extends to everybody.
Brand Voice & Tone
As with all aspects of our brand expression, our tone of voice is guided by our brand personality – translating those traits into actionable writing direction.
Opinionated
We assert an informed point of view, grounding that POV in proof and truth. We speak with confidence and authority, guided by our convictions and focused on solutions. We don’t qualify or hedge. We choose strong verbs over adverbs, and clarity over comprehensiveness. And it’s always in service of the user. We never go so far as to feel bossy, accusatory or know-it-all.
Like this
Your life is your business, not ours. Everything we make and do fights for you. (assertive POV)
It shouldn’t be hard to own your life online. (clear, confident, inclusive, concise)
Privacy isn’t a setting. It’s a mindset. (speaks directly to our ethos)
Not this
Do the work to protect yourself online. (bossy)
Big Tech doesn’t care about you. Choose Firefox. (accusatory)
You’re doing passwords all wrong. Get Firefox Lockbox. (accusatory, know-it-all)
Open
We think about and write for everyone, challenging ourselves to find warmth, humor and brevity that translates – across cultures, generations and languages. We consider accessibility and inclusion in every sentence we write. We strive to be ungendered – speaking in the second person “you” most often, but choosing “they” when we speak about users either singular or plural. We practice transparency, sharing the why and how behind what we do – not just the what. And we are always open to and inviting of other perspectives.
Like this
Ad trackers aren’t just annoying and intrusive. They also slow you down. (sharing how/why)
No account required. But you might want one. (transparency/privacy as a selling point)
Be weird. Be safe. (welcoming, inclusive, accepting)
Not this
Get the 411 on 404s. (turns into nonsense when translated)
Hey guys! or Ladies and Gentlemen! (assumes binary gender association)
Radical
We are radically optimistic. We foresee a vibrant future ahead, and we paint the picture of how we can build it together. We don’t “float above” what we’re describing – we use language to evoke feeling, memory, connection, optimism. Energy. We take calculated risks, looking for moments to push the conversation further than we’ve been before. But we don’t get Pollyanna about the future, and we never shock for shock’s sake.
Like this
Improve lives, not profits. (painting a picture, rallying cry to our peers)
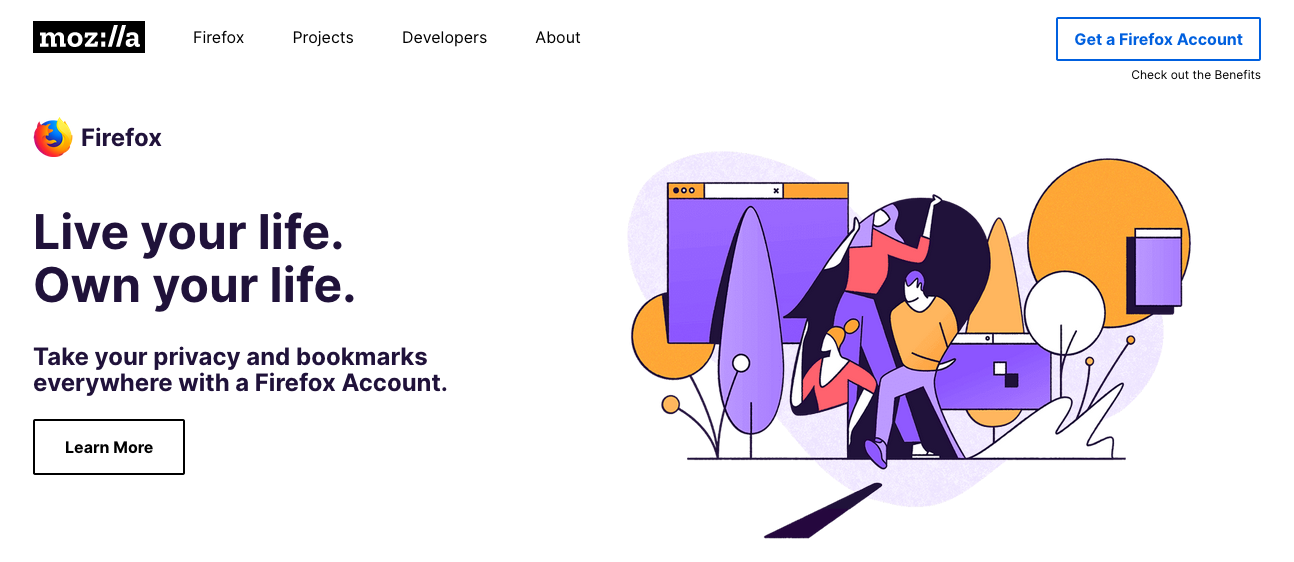
Live your life. Own your life. (evoking feeling, connection, about the user not us)
Firefox fights for you. (pushing the conversation further than it’s been)
Get the browser built for you, not advertisers (points to the problem without pointing the finger)
Not this
Fuck Tech. (too much shock, not enough substance)
Browse against the machine. (radical? yes, kind? no)
If you’re not paying for it, you’re the product. (“truth-telling” that’s sensational, not categorically true)
Kind
We approach every conversation in the spirit of collaboration. We speak to you with warmth, empathy and understanding – like a person, not an algorithm. We respect, inform and empower users. But we don’t get too familiar or chummy. And we never deliver a dissertation when a single line will do. We stay focused on you and what will serve you best in each moment.
Like this
The future is you. We’re here for it. (human, empowering, user as hero)
Been hacked? Don’t panic. Let’s talk next steps. (empathetic, human, emotive, reassuring)
More power to you. (warm, empowering: a compliment and a promise)
Not this
We’re here to keep you safe. (too familiar, soft, unclear)
We’ve got your back. (too chummy, too slangy)
We got those ad trackers out of your way. (too familiar, not informative)
03
Logos & Usage
Knowing which to choose and use
Parent brand logo and usage
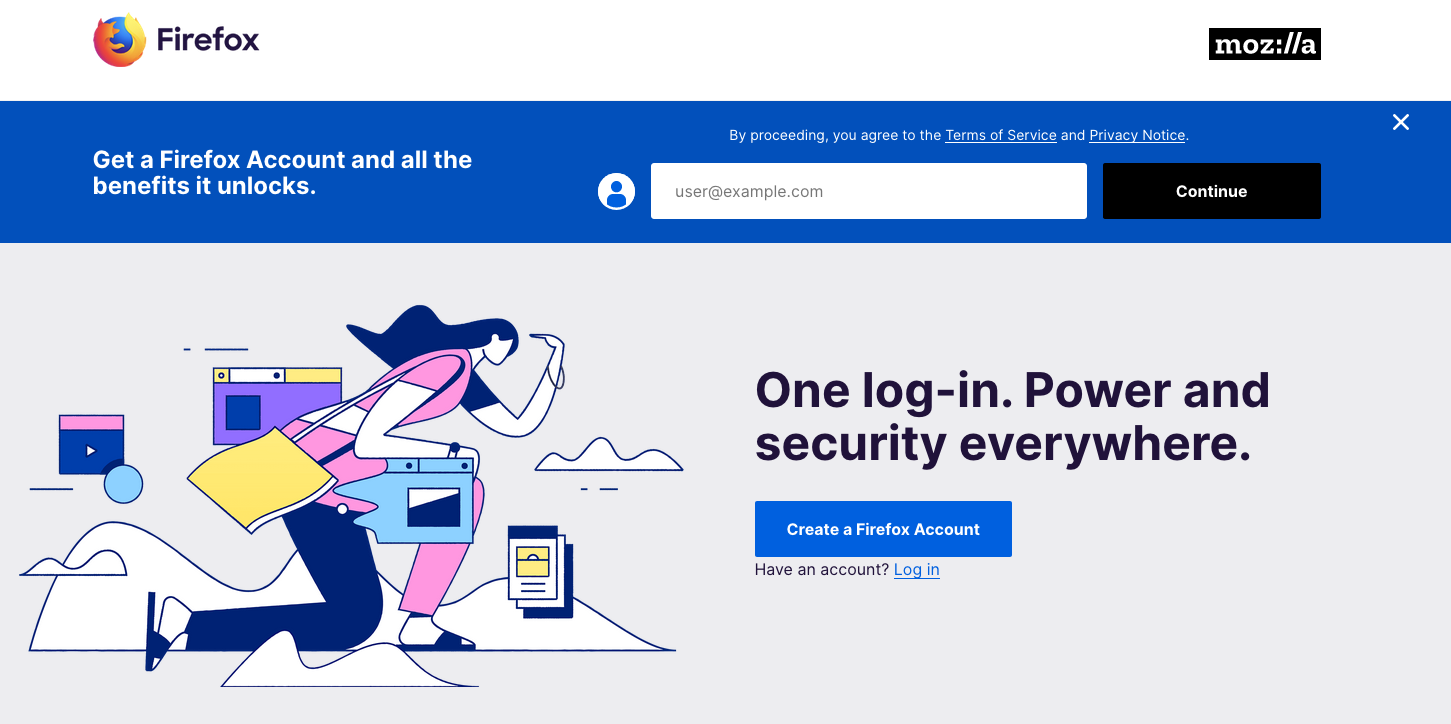
We use the Firefox parent brand logo to represent the entire Firefox ecosystem including browsers, products and services. It appears in places where people encounter all of our offerings, such as web pages covering setting up or signing in to an account with Firefox or events hosted by the Firefox brand.
The parent brand lockup of icon + wordmark is the preferred usage for partnerships, co-branding, and in media articles.
The icon should never be used to represent a single product in the line. Firefox browsers, in particular, have their own unique marks.
The wordmark “Firefox” on its own should only be used with the parent brand icon. Firefox products and services each include a supporting name such as “Firefox Send” or “Firefox Monitor.”
Download the Firefox Parent Brand logo
Logotype
- The Firefox logomark is a custom mark based on the Firefox Sharp Sans typeface
- The logotype is always Black or White
The Logomark
- Refers to Firefox the product company, not Firefox the web browser
The Parent Brand logo (horizontal)
- The primary logo for the parent brand is the logomark and the logotype together
- They should always appear in this size relationship
- Always use the logo files provided in the logo pack
- Do not recreate
The Parent Brand logo (stacked)
- The stacked logo is for large scale use, or where horizontal space isn’t available
- Avoid using it at small sizes
- Always use the logo files provided in the logo pack
- Do not recreate
Logo construction and clear space
- The space between the logomark and the logotype is equal to 20% of the height of the logomark
- For clear space around the logo, use the uppercase F (or 40% of the height of the logomark) as a guide.
Logos on background colors
- The full color logos should only be used on very light or very dark backgrounds.
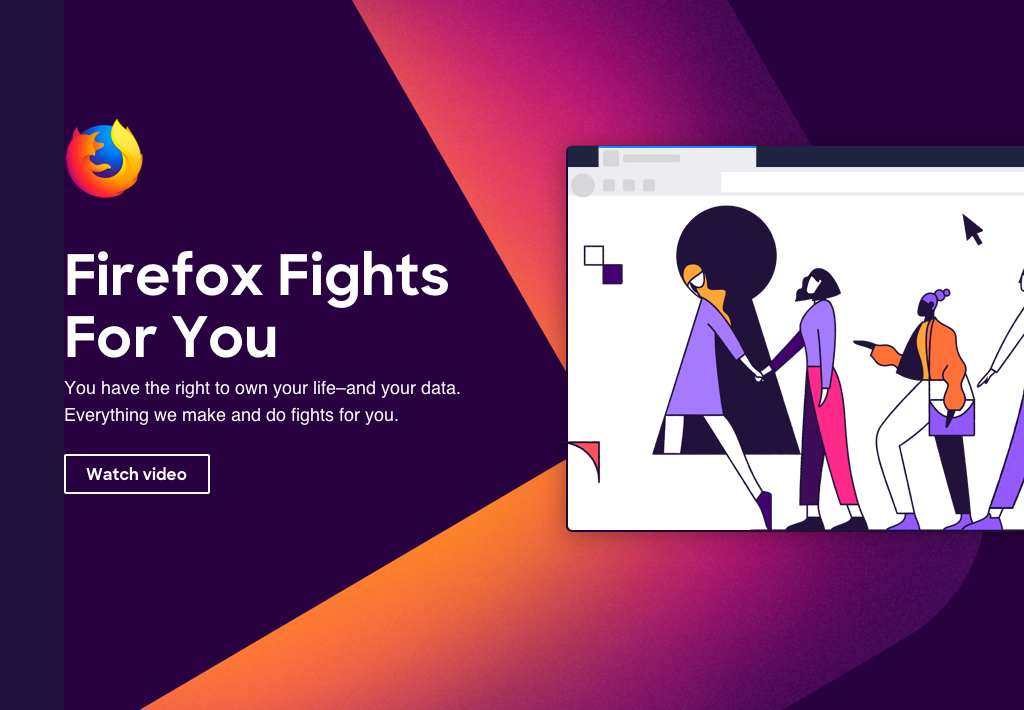
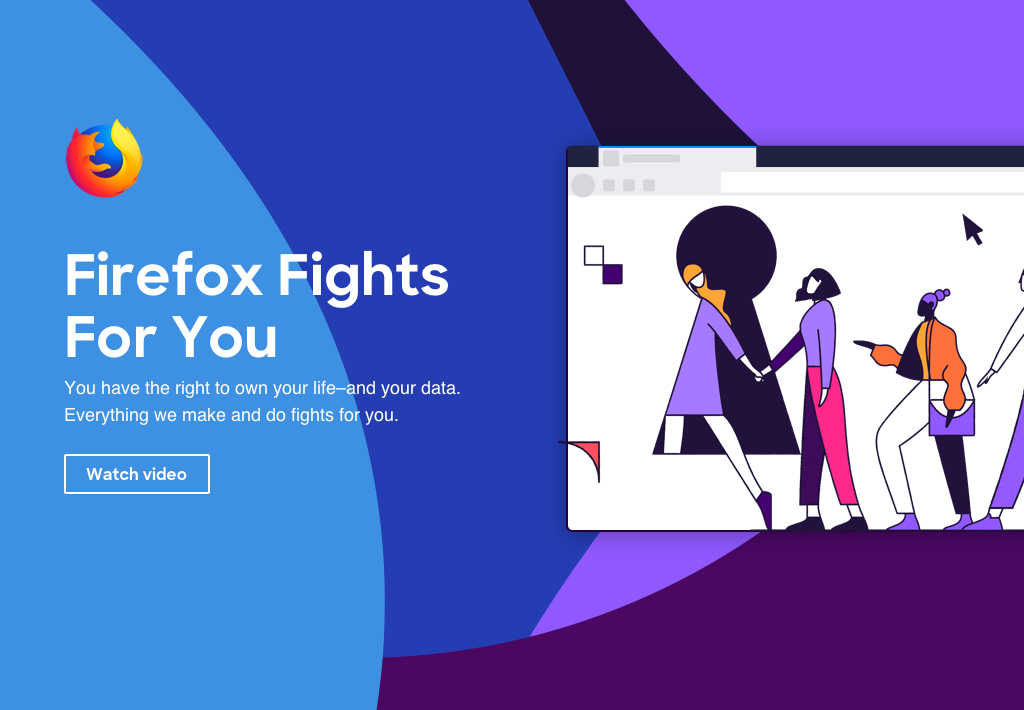
- Don’t use the full color logo on top of a photograph or gradient unless it sits on a very light or very dark area of the image.
The Parent Brand one-color glyph
- The full-color logo is our primary logo.
- In cases where we need a single color glyph, please use only either Black or White for the glyph and the wordmark.
Firefox + Mozilla logos
- In some cases it may be appropriate for the Firefox logo and the Mozilla logo to appear in the same design
- In that situation, keep them on the same baseline grid and match the x-height, as shown below
- The Mozilla logo is 60% as tall as the Firefox logo
Firefox browser logos
Global guidelines for Firefox products
Product logos
- Built on the same geometry as the parent brand logo
- The rules about spacing, text color, background colors, single-color glyphs etc, all stay the same
- The modifying word is set in Sharp Sans Medium
- Don’t create your own colorway of the browser logo
- Don’t use the browser logo where the Parent Brand logo should be used*
Firefox product logos
04
Color
Basically the whole box of crayons
Brand Palette
Our new brand palette consists of eight core hues — one more than the standard rainbow — used as solids and gradients.
Accessibility
We’ve also defined comprehensive accessibility standards with regard to color, in the hope that our experiences can be used by everyone everywhere. Here’s an example:
Signal Colors
We use specific colors to signal particular actions and confirmation in our products.
05
Visuals
Picture this and this and this
A shape system derived from the geometry of the product logos forms beautiful background patterns, spot illustrations, motion graphics and pictograms.















06
Typography
Because the internet is mostly made of words
Firefox Sharp Sans is the distinctive font used to create the logo lockups for Firefox products. Product logomarks echo the rounded forms in our product identity system. As images, these load universally across the web.

Metropolis
open-source
Metropolis is the font used for headlines on marketing and product web experiences. It’s available for most world alphabets. Metropolis is a sans geo font very similar to SharpSans. You can find it here.
Please refer to the SIL Open Font License 1.1 for exact details on what the conditions and restrictions are.
Inter
open source too!
Inter is the font we use as our secondary typeface for use in paragraph text and small UI elements. In cases that Metropolis is not available, Inter may be substituted for headlines as well.
Inter is a free font family. You are free to use this font in almost any way imaginable. Refer to the SIL Open Font License 1.1 for exact details on what the conditions and restrictions are. You can follow the github ticket to see when it will be available on Google Fonts.
Type Scale
Metropolis Bold for Headings and Inter Regular for body copy:
Heading – XXL
Font size: 64px (4rem)
Line height: 72px*
Heading – XL
Font size: 56px (3.5rem)
Line height: 64px*
Heading – LG
Font size: 48px (3rem)
Line height: 56px*
Heading – MD
Font size: 40px (2.5rem)
Line height: 44px*
Heading – SM
Font size: 32px (2rem)
Line height: 36px*
Heading – XS
Font size: 24px (1.5rem)
Line height: 28px*
Heading – XXS
Font size: 20px (1.25rem)
Line height: 24px*
Heading – XXXS
Font size: 16px (1rem)
Line height: 20px*
*(110% rounded to a multiple of 4)
Body LG
Font size: 18px (1.125rem)
Line height: 36px*
Body MD
Font size: 16px (1rem)
Line height: 24px*
Body SM
Font size: 14px (.875rem)
Line height: 22px*
Body XS
Font size: 12px (.75rem)
Line height: 18px*
*(110% rounded to a multiple of 4)